WordPress include alcuni strumenti piuttosto accurati per gestire e modificare le immagini. Puoi facilmente caricare immagini, allinearle e persino modificarle all'interno di WordPress.
La maggior parte dei principianti non è a conoscenza di queste funzionalità di modifica delle immagini di WordPress. Gli utenti impiegano un po 'di tempo a scoprirne alcuni mentre altre funzionalità passano completamente inosservate.
Se hai mai avuto una domanda sulle immagini di WordPress, allora sei fortunato. In questo articolo, tratteremo i problemi di immagine più comuni in WordPress e come risolverli.
Poiché questo è un articolo dettagliato, ecco l'elenco dei problemi relativi all'immagine che tratteremo di questo articolo.
- Come caricare immagini in WordPress?
- Come allineare l'immagine a sinistra o a destra in WordPress?
- Come aggiungere didascalia sotto le immagini?
- Come visualizzare le foto in colonne e righe?
- Crea splendide gallerie di immagini reattive in WordPress
- Come correggere le miniature dei post mancanti / Immagine in primo piano?
- Come aggiungere immagini di copertina nei post e nelle pagine di WordPress
- Come risolvere l'immagine in primo piano che appare due volte?
- L'immagine è troppo grande? Come ritagliare le immagini in WordPress?
- Come aggiungere un'immagine di intestazione in WordPress?
- Come aggiungere un'immagine di sfondo in WordPress?
- Come trovare immagini gratuite per i tuoi post sul blog di WordPress?
- Come taggare le immagini in WordPress?
- Come importare immagini esterne in WordPress?
- Come richiedere l'immagine in primo piano per i post in WordPress?
- Come impostare un'immagine in primo piano predefinita in WordPress?
- Come rimuovere il collegamento immagine predefinito in WordPress?
Cominciamo con quello più ovvio.
1. Come caricare immagini in WordPress?
WordPress semplifica il caricamento di immagini su post, pagine e aree senza contenuto come le barre laterali.
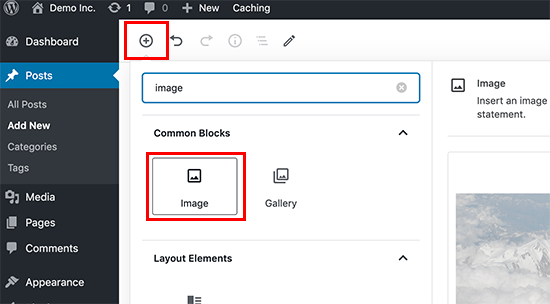
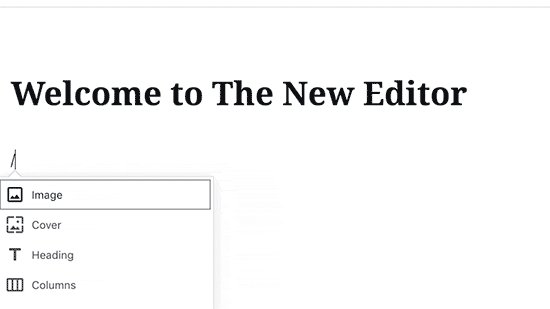
Per caricare immagini nei post e nelle pagine di WordPress, devi semplicemente aggiungere il blocco di immagini all'editor dei contenuti.

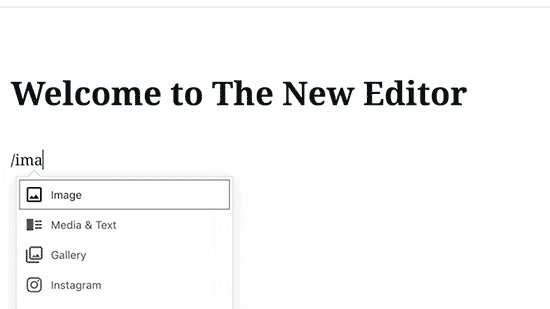
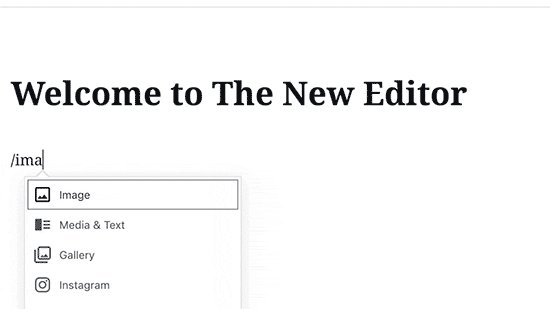
È inoltre possibile aggiungere il blocco di immagini semplicemente digitando / immagine in un blocco di paragrafo. L'editor inizierà a mostrare i blocchi che è possibile inserire non appena si inizia a digitare.

WordPress ora aggiungerà il blocco di immagini all'editor. Devi fare clic sul pulsante “Carica” per selezionare e caricare l'immagine dal tuo computer.

Puoi anche selezionare un'immagine precedentemente caricata dalla tua libreria multimediale.
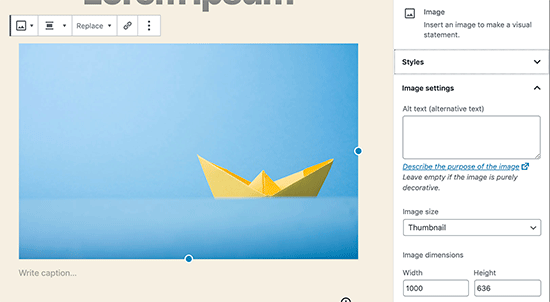
Dopo aver caricato l'immagine, vedrai un'anteprima live dell'immagine nell'editor dei contenuti.

Vedrai un sacco di impostazioni dell'immagine sul pannello di destra. Da lì puoi fornire il testo alternativo dell'immagine, selezionare la dimensione e lo stile dell'immagine.
2. Come allineare l'immagine a sinistra o a destra in WordPress?
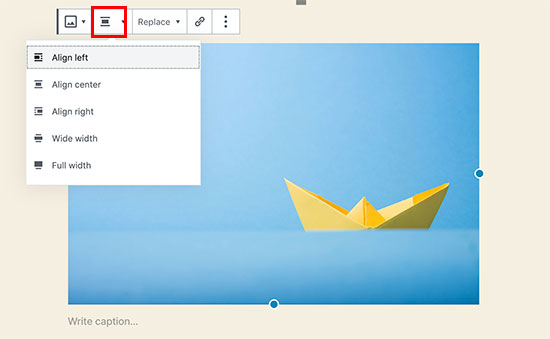
WordPress semplifica l'allineamento delle immagini a sinistra, a destra o al centro. Basta selezionare l'immagine facendo clic su di essa, quindi fare clic sul pulsante di allineamento dalla barra degli strumenti del blocco.

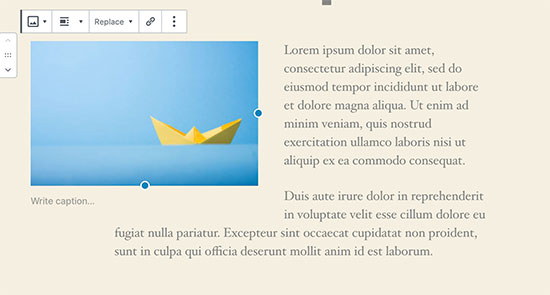
Potresti aver notato come alcuni blog popolari usano immagini con il testo racchiuso intorno a loro. Questo viene fatto utilizzando la funzione di allineamento.

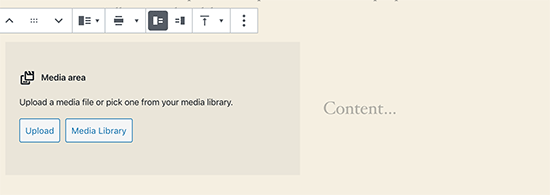
In alternativa, puoi anche utilizzare il blocco “Media e testo” anziché il blocco immagine. Questo blocco è stato creato appositamente per l'aggiunta di immagini accanto al testo.

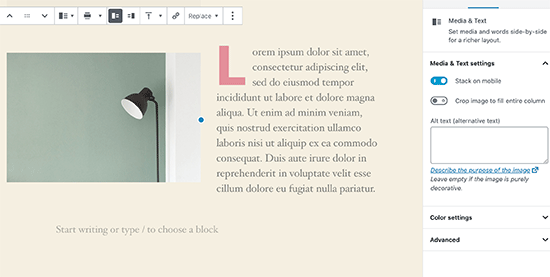
È quindi possibile caricare un'immagine e un testo fianco a fianco. È inoltre possibile utilizzare la barra degli strumenti dei blocchi per modificare l'immagine o il lato del testo.

3. Come aggiungere didascalia sotto le immagini?
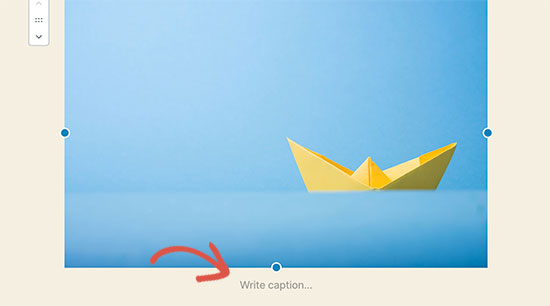
WordPress ti consente di aggiungere facilmente didascalie per le immagini. Dopo aver caricato un'immagine, vedrai l'opzione per aggiungere didascalia proprio sotto l'anteprima dell'immagine.

Allo stesso modo, puoi anche aggiungere didascalie alle gallerie di immagini in WordPress. Per maggiori dettagli, consulta la nostra guida su come aggiungere didascalie alle immagini in WordPress.
4. Come visualizzare le foto in colonne e righe?
Spesso gli utenti ci chiedono come visualizzare ordinatamente le foto in colonne e righe.
Supponiamo che tu voglia condividere le foto di una festa di compleanno o delle foto delle vacanze. Puoi aggiungerli uno a uno in un post, ma questo sembrerà un lungo elenco di immagini.
Il modo migliore per raggruppare le tue foto è creare gallerie di immagini.
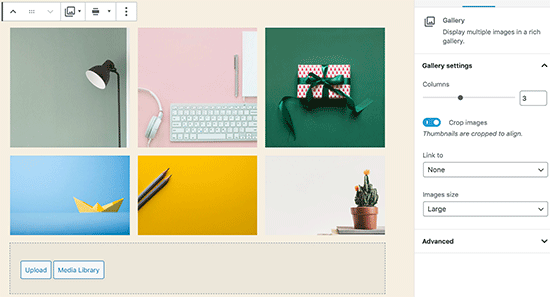
WordPress viene fornito con un blocco galleria incorporato che consente di aggiungere facilmente immagini in righe e colonne con anteprime in miniatura.
Aggiungi semplicemente il blocco galleria all'editor dei post e seleziona le immagini che desideri caricare.

Per istruzioni più dettagliate consultare la nostra guida su come creare una galleria di immagini in WordPress.
5. Crea splendide gallerie di immagini reattive in WordPress
Noterai che le gallerie di immagini di WordPress predefinite mancano di diverse funzionalità. Ad esempio, non sono anche molto facili da navigare.
Se carichi spesso immagini e fotografie sul tuo sito WordPress, allora avrai bisogno di una corretta Plugin per la galleria di foto di WordPress.
Si consiglia di utilizzare Galleria Envira. Ti consente di creare facilmente splendide gallerie di immagini ottimizzate per dispositivi mobili sul tuo sito WordPress.
La parte migliore è che aggiunge funzionalità aggiuntive come album, modelli di gallerie, condivisione sociale, presentazioni, filigrana, impaginazione, protezione con password, tag, visualizzazione a schermo intero e molto altro.
6. Come correggere le miniature dei post mancanti / Immagine in primo piano?
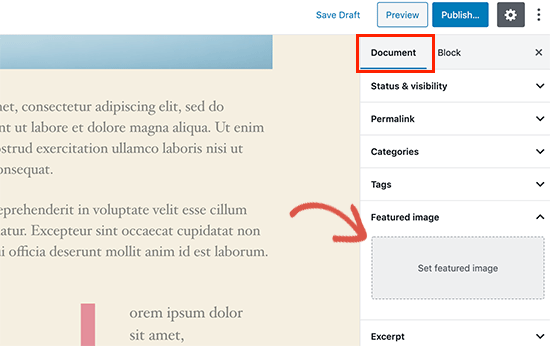
La maggior parte dei temi di WordPress ti consente di mostrare in primo piano un'immagine in primo piano con i tuoi articoli. Ecco come impostare un'immagine in primo piano in WordPress per evitare miniature mancanti.

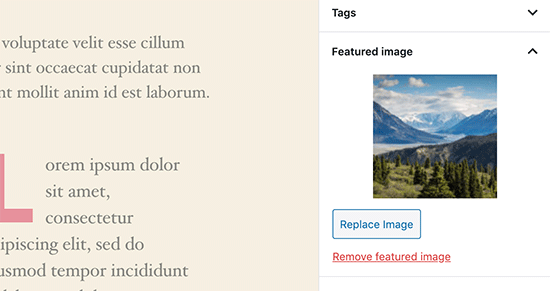
Ora puoi fare clic su “Imposta immagine in primo piano” per caricare la miniatura del tuo post. Dopo aver caricato l'immagine, sarai in grado di vedere la miniatura del tuo post nella meta box dell'immagine in primo piano in questo modo:

Per maggiori dettagli, consulta la nostra guida su come aggiungi l'immagine in primo piano o pubblica l'anteprima in WordPress.
7. Come aggiungere immagini di copertina nei post e nelle pagine di WordPress
Le immagini di copertina sono immagini di larghezza o larghezza che possono essere utilizzate come separatore tra le diverse sezioni di un articolo o una lunga pagina di vendita.
Sono molto coinvolgenti e aiutano gli utenti a scansionare facilmente una pagina senza sentirsi sopraffatti da troppo testo.
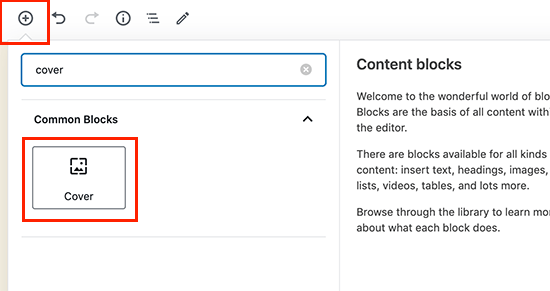
Per aggiungere un'immagine di copertina, devi semplicemente aggiungere il blocco “Copertina” all'editor dei contenuti.

Successivamente, devi caricare l'immagine che desideri utilizzare dal tuo computer o selezionarne una dalla libreria multimediale. Se non desideri utilizzare un'immagine, puoi anche selezionare uno sfondo colorato come copertina.
Suggerimento: è consigliabile utilizzare un'immagine di grandi dimensioni per un risultato migliore.
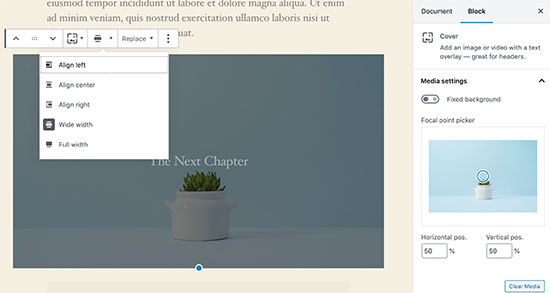
Ora vedrai un'anteprima del fegato della tua immagine di copertina nell'editor. È possibile modificare le opzioni di visualizzazione dell'immagine di copertina dalla barra degli strumenti dei blocchi o utilizzando le impostazioni a destra.

Per saperne di più consulta la nostra guida sulla differenza tra immagine di copertina vs immagine in primo piano in WordPress e come usarli in modo efficace.
8. Come risolvere l'immagine in primo piano che appare due volte?
L'inserimento dell'immagine in primo piano all'interno del contenuto è un errore comune fatto dai principianti.
Dopo aver impostato un'immagine in primo piano, non è necessario inserirla nell'editor di post insieme al contenuto del post.
In questo modo, l'immagine in primo piano verrà visualizzata due volte. Una volta come immagine in primo piano e una volta come immagine all'interno del post.

Puoi aggiungere altre immagini nel tuo post, ma l'immagine in primo piano va nella casella dell'immagine in primo piano.
Per maggiori dettagli, consulta la nostra guida su come risolto l'immagine in primo piano che appare due volte nei post di WordPress.
9. L'immagine è troppo grande? Come ritagliare le immagini in WordPress?
Quando si caricano immagini dal telefono o dalla fotocamera, in genere sono troppo grandi.
WordPress crea automaticamente dimensioni di immagini piccole, medie e grandi per il caricamento originale. Ma a volte potresti dover ritagliare l'immagine in una dimensione diversa.
WordPress non è Photoshop, ma include alcune funzioni di base per la modifica delle immagini come ridimensionare, ritagliare, capovolgere e ruotare le immagini.
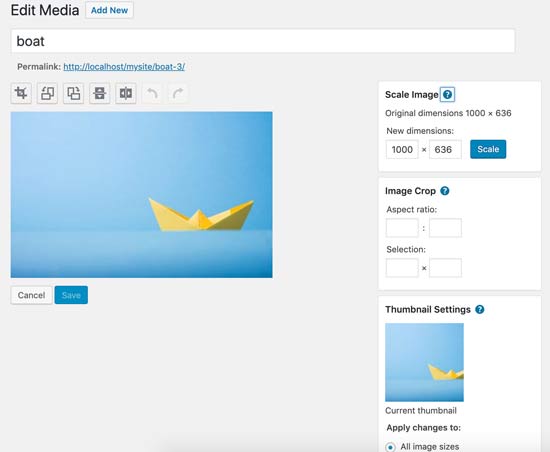
Vai a Media »Aggiungi nuovo e carica la tua immagine. Dopo aver caricato l'immagine, vedrai un link Modifica accanto all'immagine caricata.
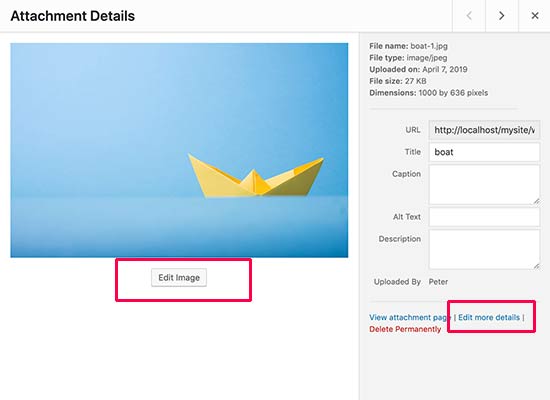
Facendo clic su di esso si aprirà la schermata Modifica media in cui vedrai un pulsante Modifica immagine proprio sotto l'immagine. Questo aprirà l'editor di immagini di WordPress.

Da qui puoi fare clic sul pulsante “Modifica immagine” sotto l'anteprima dell'immagine. Questo aprirà la schermata di modifica delle immagini.
Nella schermata dell'editor di immagini, vedrai i pulsanti per eseguire alcune attività di base di modifica delle immagini come ritaglio, rotazione, ridimensionamento, ecc.

Per istruzioni più dettagliate consultare la nostra guida su come ritagliare, ruotare, ridimensionare e capovolgere le immagini in WordPress.
10. Come aggiungere un'immagine di intestazione in WordPress?
Un'immagine di intestazione in WordPress è una caratteristica del tema. Molti WordPress temi gratuiti e premium viene fornito con il supporto per l'immagine dell'intestazione.
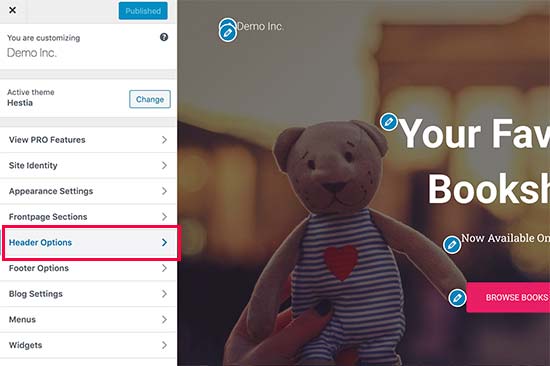
Puoi caricare la tua immagine di intestazione personalizzata da Aspetto »Personalizza pagina.

Dal momento che è una caratteristica del tema, molti temi di WordPress hanno le proprie opzioni di intestazione. Alcuni consentono di impostare un'immagine di intestazione a livello di sito, mentre altri consentono di impostare solo un'immagine di intestazione per la home page.
11. Come aggiungere un'immagine di sfondo in WordPress?
Proprio come l'immagine dell'intestazione personalizzata, anche l'immagine di sfondo personalizzata è una caratteristica del tema WordPress. Molti temi di WordPress sono supportati da immagini di sfondo personalizzate.
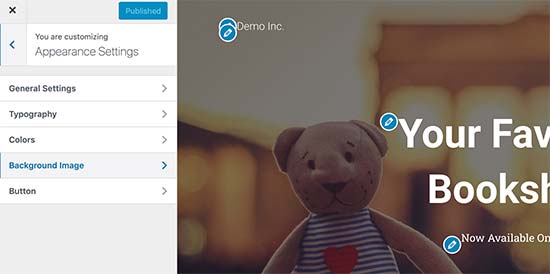
Visita Aspetto »Personalizza per avviare il personalizzatore del tema. Se riesci a vedere l'opzione Immagine di sfondo, il tuo tema ha il supporto per gli sfondi personalizzati.

È una caratteristica del tema ed è per questo che varia da un tema all'altro. A seconda del tema, vedrai diverse opzioni per lo stile dell'immagine di sfondo.
Se il tuo tema non supporta l'immagine di sfondo, puoi comunque utilizzare un plugin per aggiungere immagini di sfondo a schermo intero al tuo sito web.
12. Come trovare immagini gratuite per i tuoi post sul blog di WordPress?

Le immagini possono far risaltare i tuoi articoli. Tuttavia, devi rispettare i diritti d'autore di altre persone e cercare di trovare immagini che ti è legalmente consentito utilizzare.
I nostri lettori ci chiedono spesso come trovare le migliori immagini royalty free da utilizzare nei loro post?
Esistono molti siti Web in cui è possibile trovare immagini gratuite da utilizzare. Tuttavia, noterai presto che le immagini su tali siti sembrano abusate e generiche.
Vedi la nostra lista di migliori fonti per immagini gratuite di pubblico dominio e con licenza CC0 su internet.
13. Come taggare le immagini in WordPress?
Se gestisci un blog di fotografia, noterai che WordPress non ti consente di ordinare foto e immagini.
Non sarebbe bello se tu potessi aggiungere tag alle tue immagini, così tu e i tuoi utenti potete sfogliarle facilmente?
Fortunatamente, ci sono alcuni ottimi plugin che ti permettono di fare proprio questo.
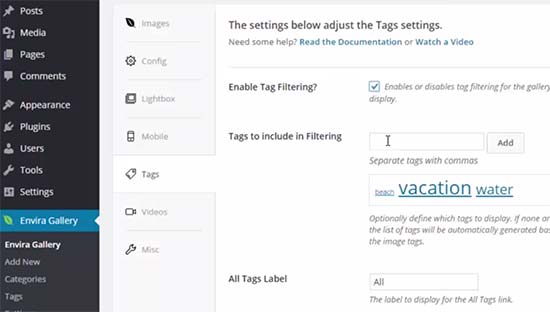
Per un blog relativo alla fotografia, l'opzione migliore è quella di utilizzare Galleria Envira che viene fornito con un componente aggiuntivo per aggiungere tag.
Envira Gallery ti consente di creare splendide gallerie fotografiche pronte per i dispositivi mobili in WordPress. Utilizzando i tag, i tuoi utenti possono facilmente filtrare e ordinare le foto senza nemmeno ricaricare una pagina.

Per maggiori dettagli, consulta il nostro articolo su come aggiungere categorie e tag alla libreria multimediale di WordPress.
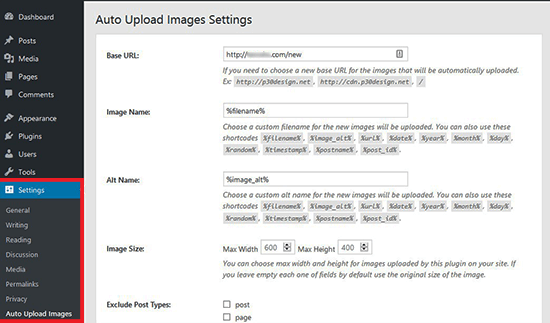
14. Come importare immagini esterne in WordPress?
Questa domanda viene spesso posta durante la migrazione del tuo sito su WordPress. Alcune immagini sul tuo sito Web potrebbero ancora indicare la posizione precedente.
Specialmente utenti importazione di blog da Blogger, Squarespace, o WordPress.com potrebbe affrontare questo problema.
Mentre le immagini sul tuo sito potrebbero apparire correttamente, si stanno ancora caricando da una fonte esterna. Per risolvere questo problema, è sufficiente installare e attivare Carica automaticamente le immagini collegare.

Il plug-in verificherà la presenza di immagini esterne dopo l'aggiornamento o il salvataggio di post o pagine. Puoi farlo manualmente per ogni post o pagina oppure puoi modificare collettivamente tutti i post e fare semplicemente clic sul pulsante Aggiorna.
Per istruzioni dettagliate, consultare la nostra guida su come importare immagini esterne in WordPress.
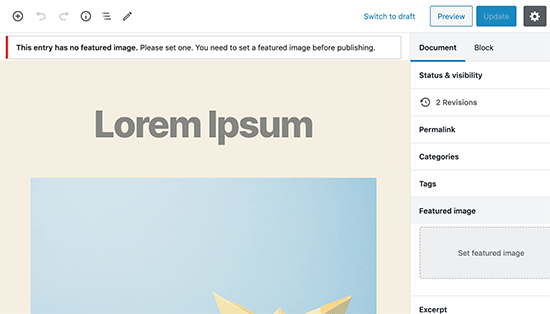
15. Come richiedere l'immagine in primo piano per i post in WordPress?
Quando si esegue a sito multi-autore in WordPress, alcuni dei tuoi autori potrebbe non avere familiarità con la funzionalità di immagine in primo piano.
In questo caso, potresti voler ricordare a te stesso o ai tuoi utenti di caricare un'immagine in primo piano ogni volta che inviano un post in WordPress.
Puoi farlo installando e attivando il Richiedi immagine in primo piano collegare.
Una volta attivato, il plug-in visualizzerà una finestra di notifica nell'area di modifica del post, informando gli utenti che questo post richiede un'immagine in primo piano.

Tu e i tuoi utenti sarete in grado di salvare i post come bozze, ma non è possibile pubblicare il post fino a quando non si aggiunge un'immagine in primo piano.
Vedi il nostro articolo su come richiedere immagini in primo piano per i post in WordPress per ulteriori istruzioni.
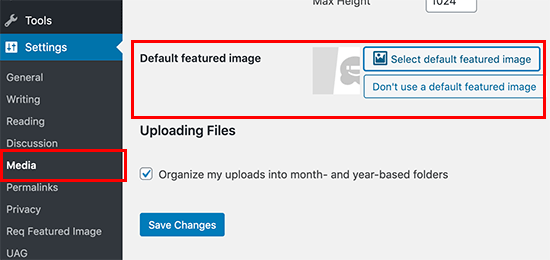
16. Come impostare un'immagine in primo piano predefinita in WordPress?
Trovare l'immagine in primo piano perfetta per ogni post o articolo è un compito difficile. A volte potresti non voler aggiungere un'immagine in primo piano a un post, ma il tuo tema potrebbe apparire scomodo senza un'immagine in primo piano.
È qui che può essere utile un'immagine in primo piano. Un'immagine in primo piano viene utilizzata quando un articolo non ha un'immagine in primo piano.
È possibile impostare un'immagine in primo piano utilizzando il immagine in primo piano predefinita collegare.

Speriamo che questo articolo ti abbia aiutato a risolvere alcuni dei problemi di immagine più comuni in WordPress. Potresti anche voler vedere il nostro elenco di errori WordPress più comuni e come correggerli.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come risolvere i problemi di immagine comuni in WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.