Vuoi aggiungere caratteri personalizzati in WordPress? I caratteri personalizzati ti consentono di utilizzare una bella combinazione di caratteri diversi sul tuo sito Web per migliorare la tipografia e l'esperienza utente.
Oltre ad avere un bell'aspetto, i caratteri personalizzati possono anche aiutarti a migliorare la leggibilità, creare un'immagine di marca e aumentare il tempo che gli utenti trascorrono sul tuo sito web.
In questo articolo, ti mostreremo come aggiungere caratteri personalizzati in WordPress usando il metodo Google Fonts, TypeKit e CSS3 @ Font-Face.
Nota: Il caricamento di troppi caratteri può rallentare il tuo sito Web. Ti consigliamo di scegliere due caratteri e di utilizzarli nel tuo sito web. Ti mostreremo anche come caricarli correttamente senza rallentare il tuo sito web.
Prima di esaminare come aggiungere caratteri personalizzati in WordPress, diamo un'occhiata alla ricerca di caratteri personalizzati che puoi utilizzare.
Come trovare caratteri personalizzati da usare in WordPress
I caratteri erano costosi, ma non più. Ci sono molti posti dove trovare fantastici font web gratuiti come Google Fonts, Typekit, FontSquirrel, e fonts.com.
Se non sai come combinare i caratteri, prova Coppia di caratteri. Aiuta i designer ad abbinare meravigliosi caratteri Google.
Mentre scegli i caratteri, ricorda che l'utilizzo di troppi caratteri personalizzati rallenterà il tuo sito web. Questo è il motivo per cui dovresti selezionare due caratteri e usarli in tutto il design. Ciò porterà anche coerenza al tuo design.
Tutorial video
Se non ti piace il video o preferisci la guida scritta, continua a leggere.
Aggiunta di caratteri personalizzati in WordPress da Google Fonts

Google Fonts è la libreria di caratteri più grande, gratuita e più utilizzata dagli sviluppatori di siti Web. Esistono diversi modi per aggiungere e utilizzare Google Fonts in WordPress.
Metodo 1: aggiunta di caratteri personalizzati utilizzando il plug-in Google Fonts semplice
Se desideri aggiungere e utilizzare Google Fonts sul tuo sito Web, questo metodo è di gran lunga il più semplice e consigliato ai principianti.
La prima cosa che devi fare è installare e attivare il Caratteri Google facili collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
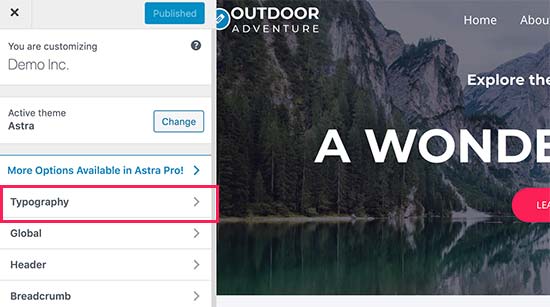
Dopo l'attivazione, puoi andare a Aspetto »Personalizzatore pagina. Si aprirà l'interfaccia di personalizzazione del tema live in cui vedrai la nuova sezione Tipografia.

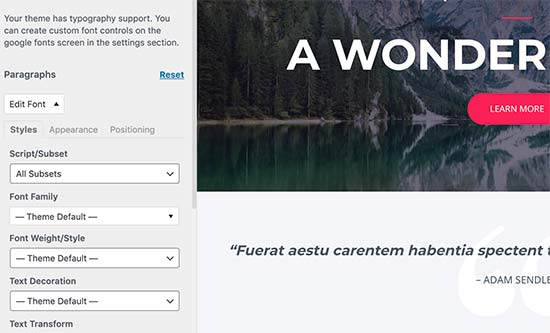
Facendo clic su Tipografia mostrerai diverse sezioni del tuo sito web in cui puoi applicare Google Fonts. Fai semplicemente clic su “Modifica carattere” sotto la sezione che desideri modificare.

Nella sezione della famiglia di caratteri, puoi scegliere qualsiasi carattere Google che desideri utilizzare sul tuo sito Web. Puoi anche scegliere lo stile del carattere, la dimensione del carattere, il riempimento, il margine e altro.
A seconda del tema, il numero di sezioni qui potrebbe essere limitato e potresti non essere in grado di modificare direttamente la selezione dei caratteri per molte aree diverse del tuo sito web.
Per risolvere questo problema, il plug-in ti consente anche di creare i tuoi controlli e usarli per cambiare carattere sul tuo sito web.
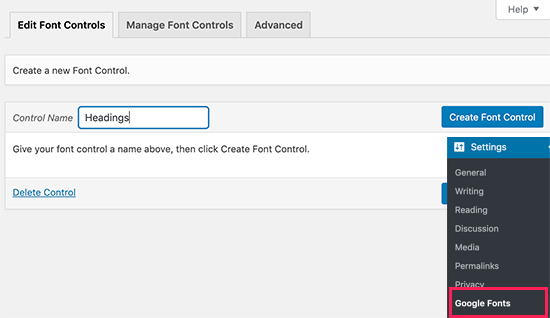
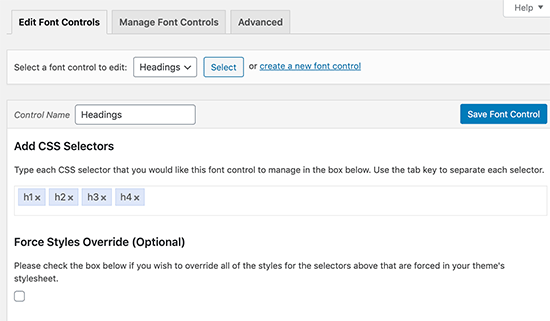
Innanzitutto, devi visitare Impostazioni »Google Fonts pagina e fornire un nome per il controllo del carattere. Usa qualcosa che ti aiuti a capire rapidamente dove utilizzerai questo controllo font.

Successivamente, fai clic sul pulsante “Crea controllo carattere” e ti verrà chiesto di inserire i selettori CSS.
Puoi aggiungere elementi HTML che desideri scegliere come target (ad esempio, h1, h2, p, blockquote) o utilizzare le classi CSS.
Puoi usare Ispeziona lo strumento nel tuo browser per scoprire quali classi CSS sono utilizzate dalla particolare area che desideri modificare.

Ora fai clic sul pulsante “Salva controllo carattere” per memorizzare le tue impostazioni. Puoi creare tutti i controller di font di cui hai bisogno per le diverse sezioni del tuo sito web.
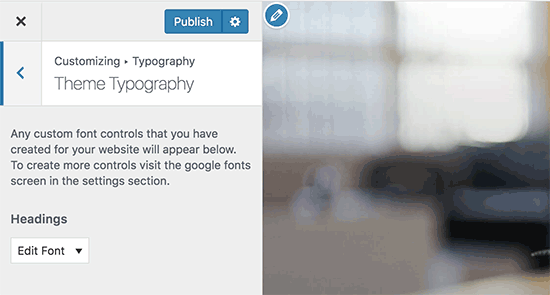
Per utilizzare questi controller di font, devi andare su Aspetto »Personalizzatore e fai clic sulla scheda Tipografia.
Sotto Tipografia, ora vedrai anche un'opzione “Tipografia a tema”. Facendo clic su di esso verranno visualizzati i controlli dei caratteri personalizzati creati in precedenza. Ora puoi semplicemente fare clic sul pulsante Modifica per selezionare i caratteri e l'aspetto di questo controllo.

Non dimenticare di fare clic sul pulsante Salva o pubblica per salvare le modifiche.
Metodo 2: Aggiungi manualmente Google Fonts in WordPress
Questo metodo richiede l'aggiunta di codice ai file dei temi di WordPress. Se non l'hai mai fatto prima, consulta la nostra guida su come farlo copia e incolla il codice in WordPress.
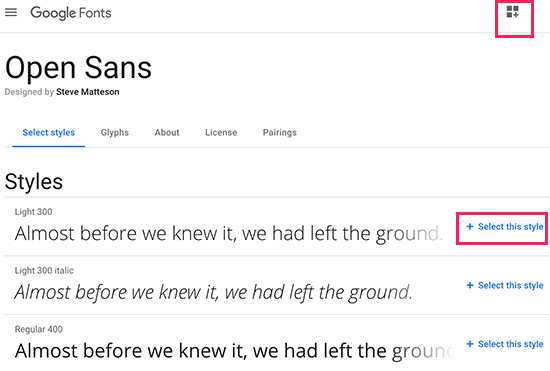
Per prima cosa, visita il Libreria di caratteri Google e seleziona un carattere che desideri utilizzare. Quindi, fai clic sul pulsante di utilizzo rapido sotto il carattere.

Nella pagina del carattere, vedrai gli stili disponibili per quel carattere. Seleziona gli stili che desideri utilizzare nel progetto, quindi fai clic sul pulsante della barra laterale in alto.

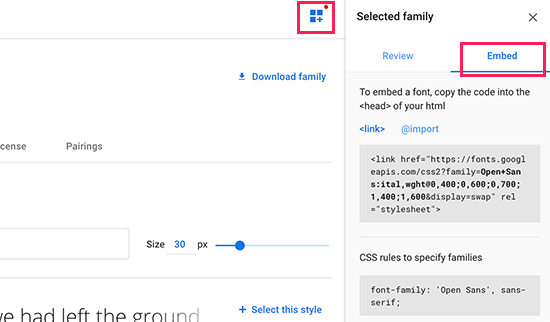
Successivamente, dovrai copiare la scheda “Incorpora” nella barra laterale per copiare il codice di incorporamento.
Esistono due modi per aggiungere questo codice al tuo sito WordPress.
Innanzitutto, puoi semplicemente modificare il file header.php del tuo tema e incollare il codice prima di etichetta.
Tuttavia, se non si ha familiarità con la modifica del codice in WordPress, è possibile utilizzare un plug-in per aggiungere questo codice.
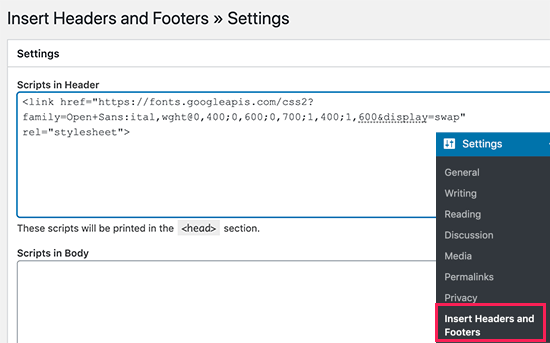
Basta installare e attivare il Inserisci intestazioni e piè di pagina collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
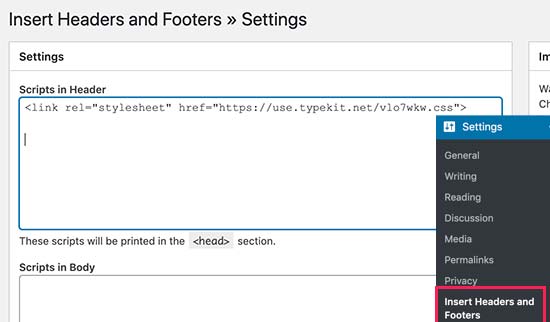
Dopo l'attivazione, vai a Impostazioni »Inserisci intestazioni e piè di pagina pagina e incolla il codice di incorporamento nella casella “Script nell'intestazione”.

Non dimenticare di fare clic sul pulsante Salva per salvare le modifiche. Il plug-in inizierà ora a caricare il codice di incorporamento di Google Font su tutte le pagine del tuo sito Web.
Puoi utilizzare questo carattere nel foglio di stile del tuo tema in questo modo:
.h1 site-title {
font-family: 'Open Sans', Arial, sans-serif;
}
Per istruzioni più dettagliate, consultare la nostra guida su come aggiungi caratteri Google in WordPress temi.
Aggiunta di caratteri personalizzati in WordPress tramite Typekit

Typekit di Adobe Fonts è un'altra risorsa gratuita e premium per fantastici caratteri che puoi usare nei tuoi progetti di design. Hanno un abbonamento a pagamento e un piano gratuito limitato che è possibile utilizzare.
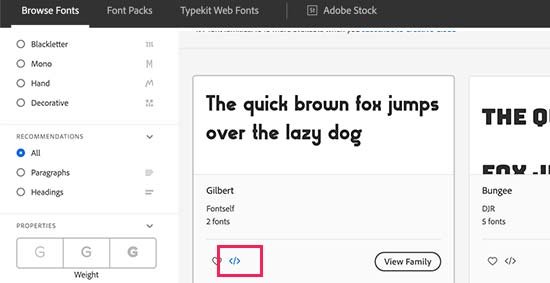
Basta registrarsi per un account Adobe Fonts e visitare la sezione Sfoglia font. Da qui è necessario fare clic sul per selezionare un carattere e creare un progetto.

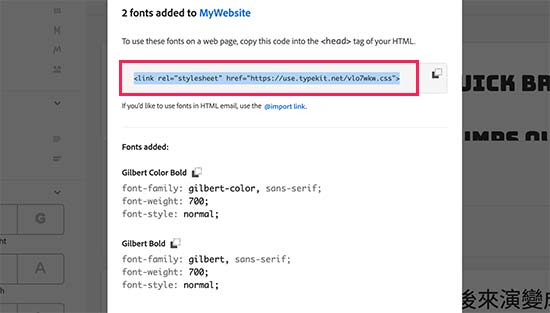
Successivamente, vedrai il codice di incorporamento con l'ID del tuo progetto. Ti mostrerà anche come utilizzare il carattere nel CSS del tuo tema.
Devi copiare e incollare questo codice all'interno di
sezione del tuo sito web.
Esistono due modi per aggiungere questo codice al tuo sito WordPress.
Innanzitutto, puoi semplicemente modificare il file header.php del tuo tema e incollare il codice prima di etichetta.
Tuttavia, se non si ha familiarità con la modifica del codice in WordPress, è possibile utilizzare un plug-in per aggiungere questo codice.
Basta installare e attivare il Inserisci intestazioni e piè di pagina collegare.
Dopo l'attivazione, vai a Impostazioni »Inserisci intestazioni e piè di pagina pagina e incolla il codice di incorporamento nella casella “Script nell'intestazione”.

Tutto qui, ora puoi utilizzare il carattere Typekit selezionato nel foglio di stile del tema WordPress in questo modo:
h1 .site-title {
font-family: gilbert, sans-serif;
}
Per istruzioni più dettagliate, consulta il nostro tutorial su come aggiungi una tipografia eccezionale in WordPress usando Typekit.
Aggiunta di caratteri personalizzati in WordPress utilizzando CSS3 @ font-face
Il modo più diretto per aggiungere caratteri personalizzati in WordPress è aggiungendo i caratteri usando CSS3 @font-face metodo. Questo metodo ti consente di utilizzare qualsiasi tipo di carattere che ti piace sul tuo sito web.
La prima cosa che devi fare è scaricare il carattere che ti piace in un formato web. Se non disponi del formato web per il tuo carattere, puoi convertirlo utilizzando il Generatore Font WebSont FontSquirrel.
Una volta che hai i file webfont, dovrai caricarli sul tuo Hosting WordPress server.
Il posto migliore per caricare i caratteri è all'interno di una nuova cartella “caratteri” nel tema o tema figlioDirectory.
Puoi usa FTP o File Manager del tuo cPanel per caricare il carattere.
Dopo aver caricato il carattere, devi caricare il carattere nel foglio di stile del tuo tema usando la regola CSS3 @ font-face in questo modo:
@font-face {
font-family: Arvo;
src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf);
font-weight: normal;
}
Non dimenticare di sostituire la famiglia di caratteri e l'URL con i tuoi.
Dopodiché puoi utilizzare quel carattere in qualsiasi punto del foglio di stile del tuo tema in questo modo:
.h1 site-title {
font-family: "Arvo", Arial, sans-serif;
}
Caricare i font direttamente utilizzando CSS3 @ font-face non è sempre la soluzione migliore. Se stai utilizzando un carattere di Google Fonts o Typekit, è meglio servirlo direttamente dal loro server per prestazioni ottimali.
Tutto qui, speriamo che questo articolo ti abbia aiutato ad aggiungere caratteri personalizzati in WordPress. Puoi anche consultare la nostra guida su come farlo usa i caratteri icona in WordPress e come cambia la dimensione del carattere in WordPress.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come aggiungere caratteri personalizzati in WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.