Vuoi aggiungere un preloader al tuo sito WordPress? Un preloader è un'animazione che indica l'avanzamento di un caricamento della pagina in background.
I preloader assicurano agli utenti che il sito Web sta lavorando al caricamento della pagina. Ciò può aiutare a migliorare l'esperienza dell'utente e ridurre la frequenza di rimbalzo complessiva.
In questo articolo, ti mostreremo come aggiungere facilmente un preloader a WordPress.
Cos'è un Preloader e quando dovresti usarlo?
Un preloader è un'animazione o un messaggio di stato che indica l'avanzamento del caricamento della pagina in background.
Normalmente quando visiti un sito Web, il tuo browser inizia a scaricare diverse parti del contenuto. Alcune parti del sito Web si caricano più velocemente (ad esempio testo, codice HTML, CSS) mentre altre si caricano molto più lentamente (ad esempio immagini e video).
Se la maggior parte dei tuoi contenuti sono di testo con pochissime immagini e video, non è necessario aggiungere un precaricatore al tuo sito Web. Invece, dovresti concentrarti su migliorare la velocità e le prestazioni del sito Web per un caricamento più veloce della pagina.
D'altra parte, se la maggior parte dei tuoi contenuti sono immagini, fotografie e video incorporati, quindi i tuoi utenti devono attendere un po 'prima di poter effettivamente vedere tutto il contenuto.
Durante questi download parziali, il tuo sito Web potrebbe sembrare lento. A volte gli utenti possono persino pensare che sia rotto. L'aggiunta di un preloader, colma questa lacuna e mostra all'utente un indicatore di avanzamento durante il caricamento della pagina.
Puoi vedere un esempio live di un preloader facendo clic sul pulsante Anteprima mentre scrivendo un post sul blog in WordPress.
WordPress aprirà un'anteprima dal vivo del tuo post sul blog in una nuova finestra e mostrerà un preloader prima di mostrare effettivamente l'anteprima dal vivo.

Detto questo, diamo un'occhiata a come puoi facilmente aggiungere un preloader al tuo sito Web WordPress.
Metodo 1. Aggiunta di un Preloader in WordPress utilizzando WP Smart Preloader
Questo metodo è consigliato perché è più facile da implementare e non richiede modifiche al tema WordPress.
La prima cosa che devi fare è installare e attivare il WP Smart Preloader collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
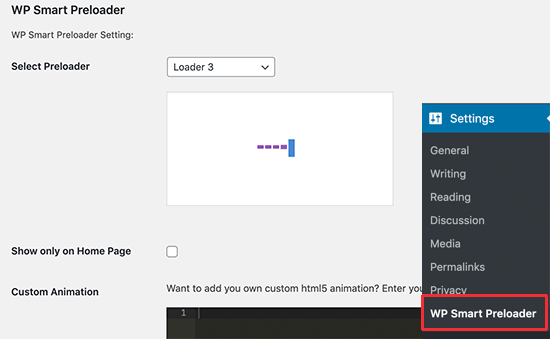
Dopo l'attivazione, è necessario visitare Impostazioni »WP Smart Preloader pagina per configurare le impostazioni del plugin.

Innanzitutto, devi scegliere uno stile di precaricamento o l'animazione del caricamento della pagina. Il plugin viene fornito con sei animazioni integrate tra cui scegliere. Puoi anche caricare il tuo HTML e CSS personalizzati per creare un preloader personalizzato.
Successivamente, puoi far apparire il preloader solo sulla home page selezionando l'opzione “Mostra solo nella Home page”.
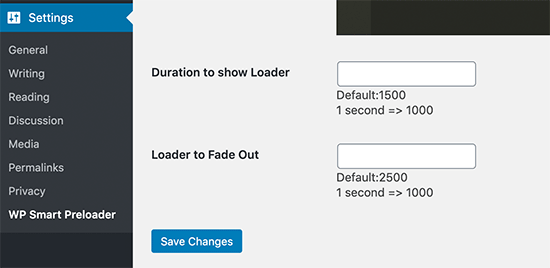
Successivamente, è necessario scorrere fino alla sezione “Durata per mostrare il caricatore”. Devi specificare la durata del preloader. L'opzione predefinita è 1500 millisecondi (1,5 secondi) che dovrebbe funzionare per la maggior parte dei siti, ma è possibile modificarla se lo si desidera.

È inoltre possibile impostare il tempo impiegato dal caricatore per svanire completamente. L'opzione predefinita è 2500 secondi o 2,5 secondi.
Infine, non dimenticare di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora puoi visitare il tuo sito Web per vedere il preloader in azione.

Metodo 2. Aggiunta di un Preloader in WordPress utilizzando Preloader Plugin
Questo metodo è flessibile ma richiede ulteriori passaggi per implementarlo correttamente sul tuo Sito WordPress.
La prima cosa che devi fare è installare e attivare il preloader collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
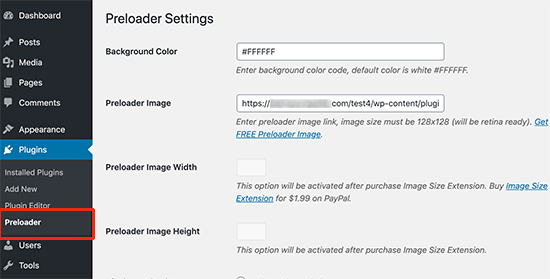
Dopo l'attivazione, è necessario visitare il Plugin »Preloader pagina per configurare le impostazioni del plugin.

Innanzitutto, è necessario inserire il codice esadecimale per il colore di sfondo che si desidera utilizzare per la schermata di caricamento. L'opzione predefinita è #FFFFFF (bianco). È possibile utilizzare uno strumento di selezione colori online per trovare il codice esadecimale per il colore che si desidera utilizzare.
Successivamente, è necessario fornire l'URL dell'immagine del precaricatore che si desidera utilizzare. Il plugin viene fornito con un'immagine di animazione predefinita.
Se desideri utilizzare altre animazioni, troverai un link per scaricare un'immagine di preloader animata da un sito Web di terze parti. Puoi quindi caricare quell'immagine nella tua cartella wp-content e incollare qui l'URL.
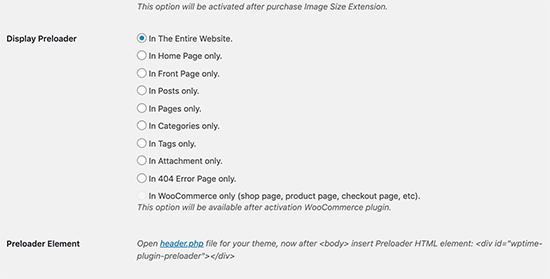
Successivamente, è necessario scegliere dove si desidera visualizzare il preloader.

Puoi scegliere di visualizzarlo su tutte le pagine del tuo sito Web oppure puoi selezionare una sezione specifica.
Infine, vedrai le istruzioni per aggiungere il seguente codice al file header.php del tuo tema WordPress.
Prima di lasciare la pagina, non dimenticare di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Non è consigliabile aggiungere codice al tema WordPress perché verrà cancellato quando aggiorni il tema.
Se si utilizza a tema figlio, allora va bene aggiungere il codice al file header.php del tuo tema figlio.
Una soluzione ancora migliore sarebbe quella di aggiungere questo codice usando un codice separato Plugin per frammenti di codiceo in a plug-in specifico per il sito.
Ecco il codice che dovresti aggiungere:
function wpb_add_preloader() {
echo '';
}
add_action( 'wp_body_open', 'wpb_add_preloader' );
Nota: questo metodo per aggiungere codice funzionerà solo su temi WordPress compatibili con la funzione wp_body_open () aggiunta in WordPress 5.2.
Questo metodo di aggiunta del codice assicura che il codice rimanga lì anche se si aggiorna il tema.
Dopo aver aggiunto il codice, puoi visitare il tuo sito Web per vedere il preloader in azione.

Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere facilmente un Preloader al tuo sito WordPress. Potresti anche voler vedere il nostro elenco dei più utili Suggerimenti, trucchi e hack di WordPress per idee più interessanti.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come aggiungere un'animazione Preloader a WordPress (passo dopo passo) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.